안녕하세요.
개발자 여러분!
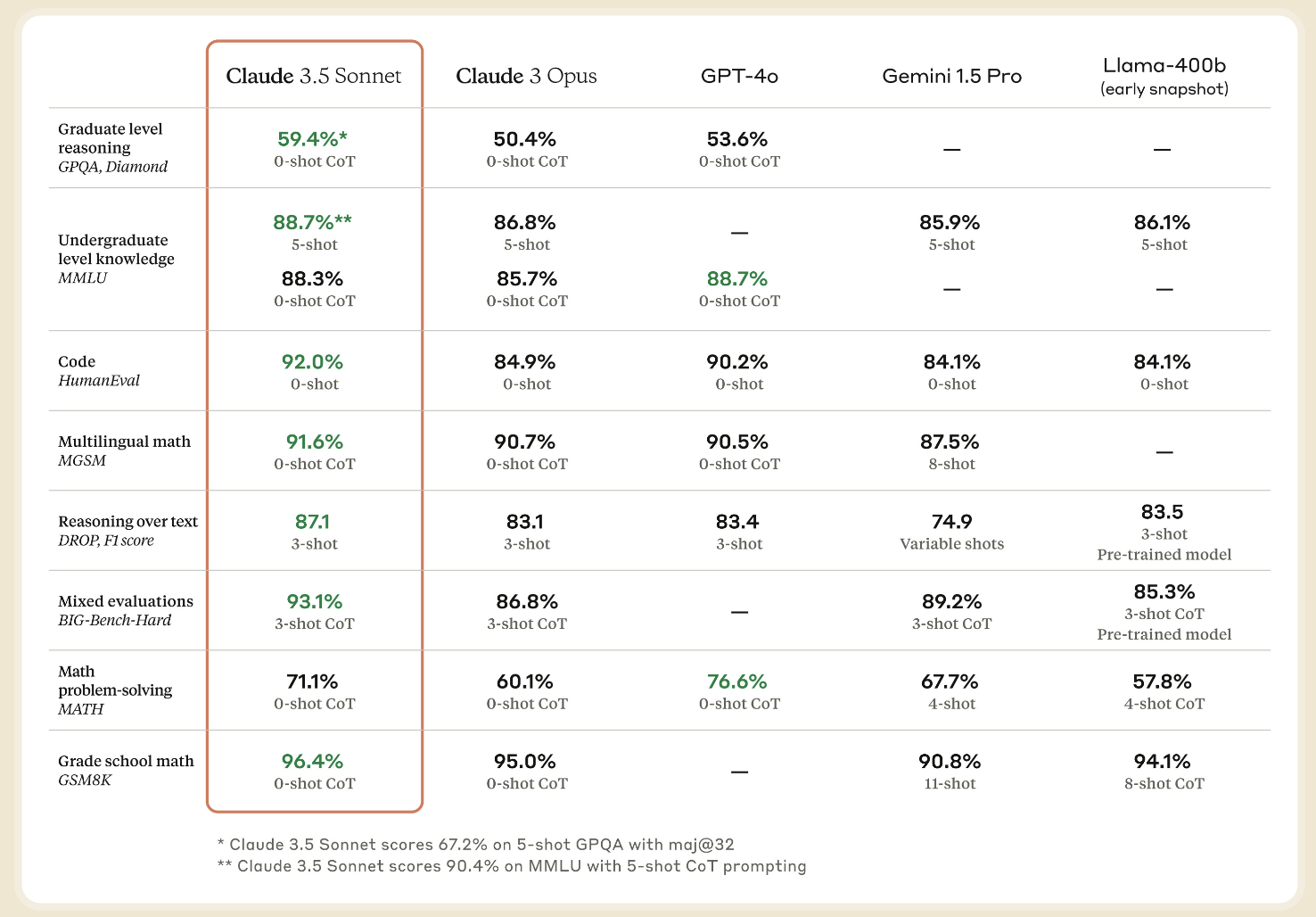
오늘은 Anthropic의 최신 AI 모델인 Claude 3.5 Sonnet의 광범위한 코딩 능력에 대해 자세히 알아보겠습니다.
특히 Flutter와 React를 포함한 다양한 프로그래밍 언어와 프레임워크에 초점을 맞춰 살펴보도록 하겠습니다.

1. Claude 3.5 Sonnet의 코딩 능력 개요
Claude 3.5 Sonnet은 다양한 프로그래밍 언어와 프레임워크를 이해하고 활용할 수 있는 뛰어난 능력을 갖추고 있습니다.
코드 작성, 디버깅, 최적화, 설명 등 프로그래밍의 전 과정을 지원합니다.
2. 지원하는 프로그래밍 언어
Claude 3.5 Sonnet이 다룰 수 있는 주요 프로그래밍 언어들은 다음과 같습니다:
- Python
- JavaScript
- Java
- C++
- C#
- Ruby
- Go
- Swift
- Kotlin
- PHP
- TypeScript
- Rust
- SQL
- Dart (Flutter 개발에 사용)
3. 주요 프레임워크 및 라이브러리
각 언어별로 Claude 3.5 Sonnet이 능숙하게 다룰 수 있는 주요 프레임워크와 라이브러리들입니다:
- JavaScript/TypeScript
- React: 페이스북에서 개발한 인기 있는 프론트엔드 라이브러리
- Redux, MobX (상태 관리)
- Next.js (서버 사이드 렌더링)
- Gatsby (정적 사이트 생성)
- Vue.js, Angular (다른 주요 프론트엔드 프레임워크)
- Node.js, Express.js (백엔드)
- jQuery, D3.js (DOM 조작 및 데이터 시각화)
- Dart
- Flutter: 구글에서 개발한 크로스 플랫폼 모바일 앱 개발 프레임워크
- Flutter widgets
- Flutter state management (Provider, Bloc, Riverpod)
- Flutter animations
- Flutter testing
- Python
- Django, Flask, FastAPI (웹 개발)
- NumPy, Pandas, SciPy (데이터 분석)
- TensorFlow, PyTorch, Scikit-learn (머신러닝)
- Matplotlib, Seaborn (데이터 시각화)
- Java
- Spring Framework, Spring Boot
- Hibernate, JavaServer Faces (JSF)
- Android SDK (안드로이드 앱 개발)
- Swift
- SwiftUI, UIKit (iOS 앱 개발)
- Vapor (서버 사이드 개발)
- Kotlin
- Android SDK (안드로이드 앱 개발)
- Ktor (웹 개발)
4. React와 Flutter 상세 능력
React
- 컴포넌트 기반 아키텍처 설계 및 구현
- 가상 DOM을 활용한 효율적인 렌더링
- Hooks를 이용한 상태 관리 및 생명주기 제어
- Context API를 통한 전역 상태 관리
- React Router를 이용한 SPA 라우팅
- 서버 사이드 렌더링 (SSR) 구현
- Jest와 React Testing Library를 이용한 단위 테스트 작성
Flutter
- 위젯 트리 구조 설계 및 구현
- 상태 관리 솔루션 (Provider, Bloc, Riverpod) 활용
- 커스텀 애니메이션 구현
- 플랫폼 채널을 통한 네이티브 기능 연동
- 국제화 및 지역화 (i18n) 구현
- 테마 및 스타일링 적용
- 단위 테스트 및 위젯 테스트 작성
5. 데이터베이스 및 백엔드 서비스
- 관계형 DB: MySQL, PostgreSQL, SQLite, Oracle
- NoSQL: MongoDB, Cassandra, Redis
- ORM: SQLAlchemy (Python), Hibernate (Java), Entity Framework (C#)
- 백엔드 as a Service (BaaS): Firebase, AWS Amplify
6. 개발 도구 및 환경
- 버전 관리: Git, SVN
- CI/CD: Jenkins, GitLab CI, GitHub Actions
- 컨테이너화: Docker, Kubernetes
- 클라우드 플랫폼: AWS, Google Cloud Platform, Microsoft Azure
7. Claude 3.5 Sonnet의 코딩 강점

- 다양한 언어 및 프레임워크 지원: React부터 Flutter까지 폭넓은 기술 스택을 다룰 수 있습니다.
- 크로스 플랫폼 개발 이해: 웹, 모바일, 데스크톱 등 다양한 플랫폼 개발에 대한 이해도가 높습니다.
- 최신 트렌드 반영: 최신 개발 트렌드와 best practice를 적용합니다.
- 설명 능력: 복잡한 코드나 아키텍처를 쉽게 설명할 수 있습니다.
- 빠른 학습: 새로운 기술이나 프레임워크를 신속하게 학습하고 적용합니다.
8. 활용 사례
- 풀스택 웹 개발: React 프론트엔드와 Node.js 백엔드를 결합한 웹 애플리케이션 구축
- 크로스 플랫폼 모바일 앱: Flutter를 이용한 iOS/Android 앱 동시 개발
- 프로그레시브 웹 앱 (PWA): React와 Service Workers를 활용한 PWA 개발
- 하이브리드 앱: React Native를 이용한 크로스 플랫폼 모바일 앱 개발
- 데이터 대시보드: React와 D3.js를 결합한 인터랙티브 데이터 시각화 구현
- IoT 솔루션: Flutter로 개발한 모바일 앱과 백엔드 서비스를 연동한 IoT 제어 시스템 구축
9. 한계와 주의사항
- 실시간 개발 환경 접근의 한계: 직접적인 코드 실행이나 테스트는 불가능합니다.
- 최신 정보의 제한: 가장 최근에 출시된 기술에 대한 정보가 부족할 수 있습니다.
- 특정 도메인 지식의 한계: 매우 전문적이거나 특수한 분야의 코딩에는 제한이 있을 수 있습니다.
결론
Claude 3.5 Sonnet은 React와 Flutter를 포함한 광범위한 프로그래밍 언어와 프레임워크에 대한 깊이 있는 이해를 바탕으로, 개발자들에게 강력한 지원을 제공할 수 있습니다.
이 AI 모델은 웹 개발부터 모바일 앱 개발, 데이터 분석, 백엔드 서비스 구축까지 소프트웨어 개발의 거의 모든 영역에서 valuable insights를 제공할 수 있는 능력을 갖추고 있습니다.
그러나 Claude 3.5 Sonnet이 아무리 뛰어나다 해도, 인간 개발자의 창의성과 문제 해결 능력을 완전히 대체할 수는 없습니다.
대신, 이 AI 모델은 개발자의 능력을 증폭시키고, 반복적이거나 시간 소모적인 작업을 줄여줌으로써 개발자가 더 창의적이고 혁신적인 작업에 집중할 수 있도록 도와줍니다.
앞으로 Claude 3.5 Sonnet과 같은 AI 모델들이 소프트웨어 개발 생태계에 더 깊이 통합되면서, 우리는 더욱 효율적이고 혁신적인 개발 프로세스를 경험하게 될 것입니다.
React와 Flutter와 같은 최신 기술을 활용한 개발에서도 AI의 도움을 받아 더 빠르고 품질 높은 소프트웨어를 만들 수 있게 될 것입니다.
AI와 인간 개발자의 협력을 통해, 우리는 기술의 새로운 지평을 열어갈 수 있을 것입니다.
이 흥미진진한 기술의 진화 속에서, 여러분은 어떤 역할을 하고 싶으신가요?
React, Flutter, 그리고 다가올 새로운 기술들과 함께 AI 지원 개발의 미래를 함께 만들어가길 기대합니다!
수발가족을 위한 일기장 “나비일기장”
https://play.google.com/store/apps/details?id=com.maccrey.navi_diary_release
구글플레이 앱 배포의 시작! 비공개테스트 20명의 테스터모집을 위한 앱 "테스터 쉐어"
https://play.google.com/store/apps/details?id=com.maccrey.tester_share_release
카카오톡 오픈 채팅방

'인공지능 > 인공지능 툴' 카테고리의 다른 글
| 캐릭터 닷 AI: 인공지능 기반 챗봇 플랫폼의 새로운 가능성 (0) | 2024.07.05 |
|---|---|
| UI를 만들어주는 갈릴레오 AI (0) | 2024.06.28 |
| Claude 3.5 Sonnet: AI의 새로운 이정표 (0) | 2024.06.25 |
| Whimsical.com: 협업과 아이디어 발전을 위한 강력한 도구, 마인드맵 AI와의 결합으로 무한한 가능성 열다 (0) | 2024.06.24 |
| DeepAI: 인공지능 기반 이미지 생성 및 편집 도구 (0) | 2024.06.14 |



