반응형
1. 터미널에서 패키지 세팅을 해줍니다.
flutter pub add firebase_messagingimport 'package:firebase_messaging/firebase_messaging.dart';flutter pub add flutter_local_notificationsimport 'package:flutter_local_notifications/flutter_local_notifications.dart';
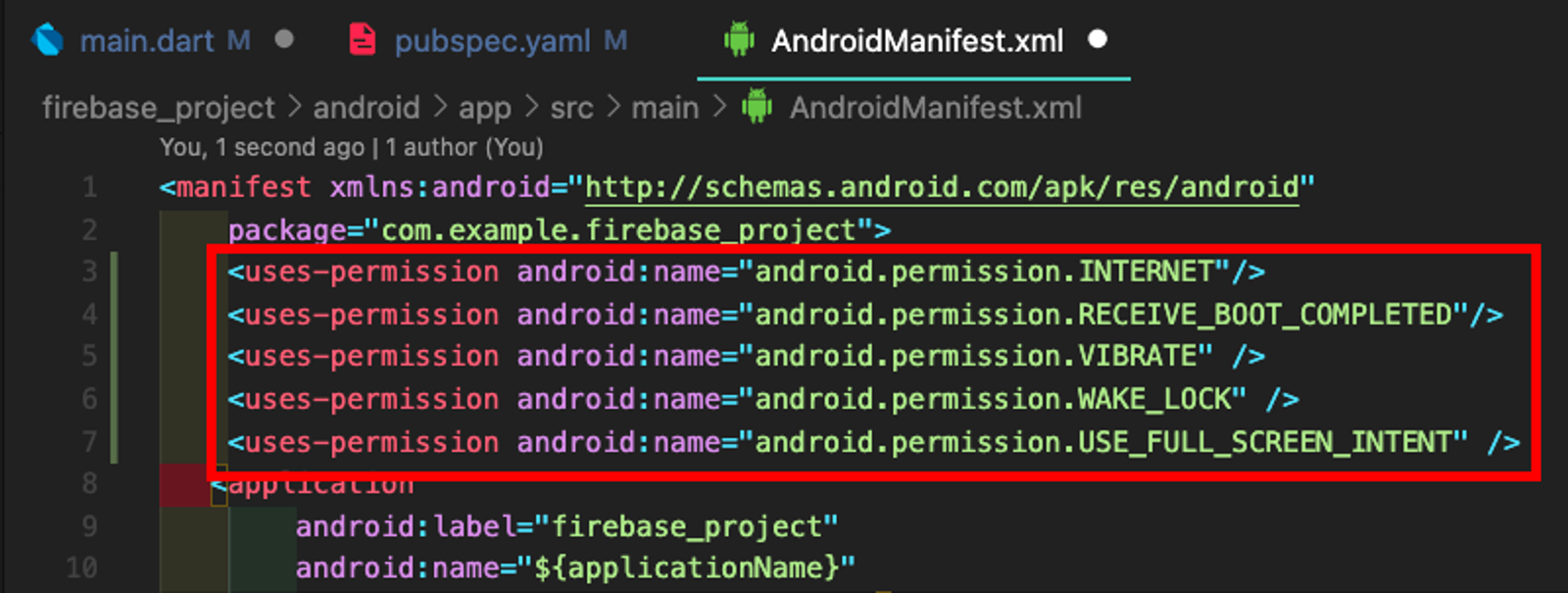
2. 먼저 안드로이드의 설정을 위해 android > app > src > main > AndroidManifest.xml에서 다음 5줄을 추가해줍니다.
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.RECEIVE_BOOT_COMPLETED"/>
<uses-permission android:name="android.permission.VIBRATE" />
<uses-permission android:name="android.permission.WAKE_LOCK" />
<uses-permission android:name="android.permission.USE_FULL_SCREEN_INTENT" />
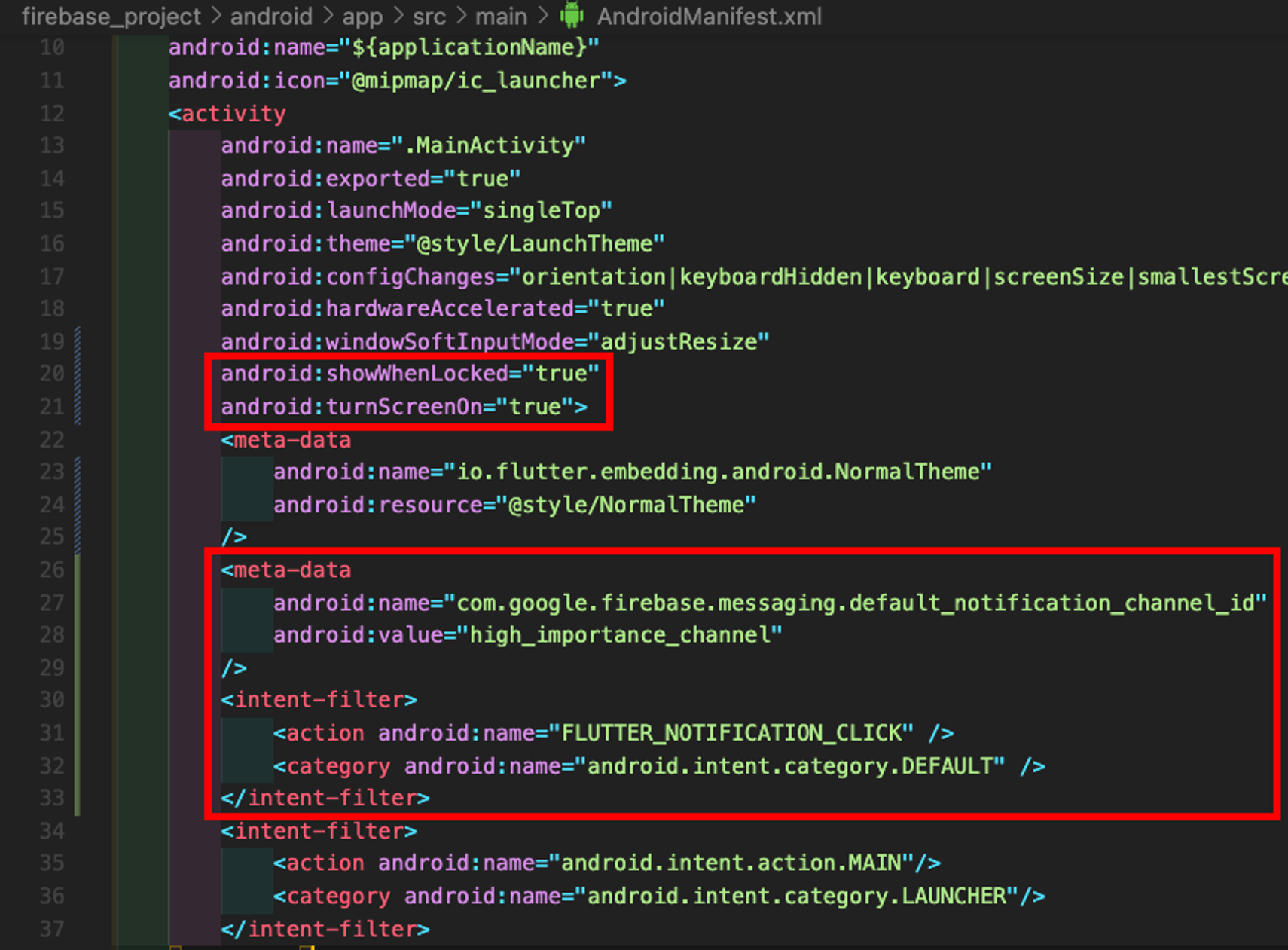
android:showWhenLocked="true"
android:turnScreenOn="true" <meta-data
android:name="com.google.firebase.messaging.default_notification_channel_id"
android:value="high_importance_channel"
/>
<intent-filter>
<action android:name="FLUTTER_NOTIFICATION_CLICK" />
<category android:name="android.intent.category.DEFAULT" />
</intent-filter><service
android:name=".java.MyFirebaseMessagingService"
android:exported="false">
<intent-filter>
<action android:name="com.google.firebase.MESSAGING_EVENT" />
</intent-filter>
</service>
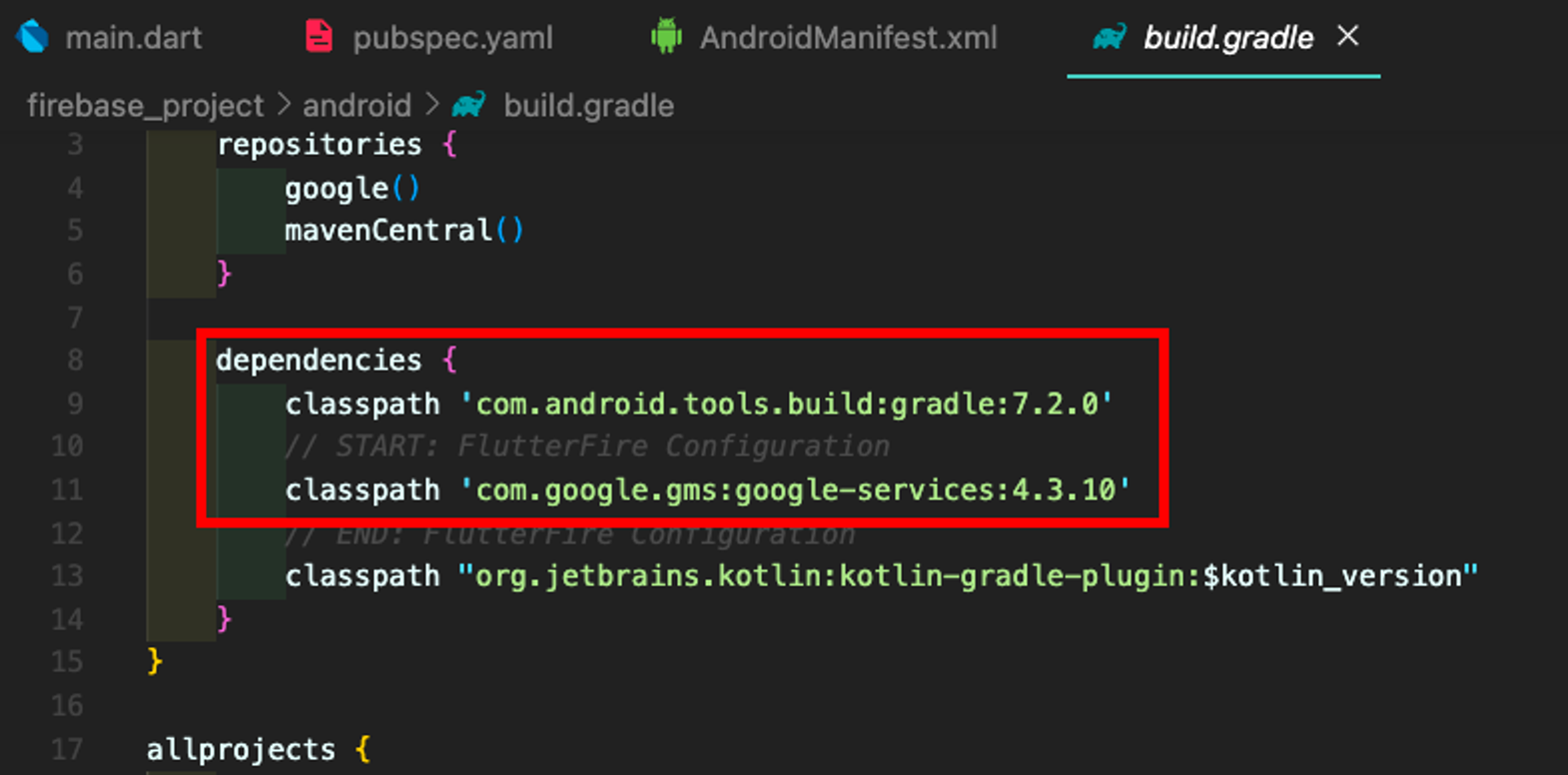
3. Android > build.gradle에 들어가셔서 다음처럼 구성해주시면 됩니다. (버전은 다를 수 있습니다)
dependencies {
classpath 'com.android.tools.build:gradle:7.2.0'
classpath 'com.google.gms:google-services:4.3.10'
}
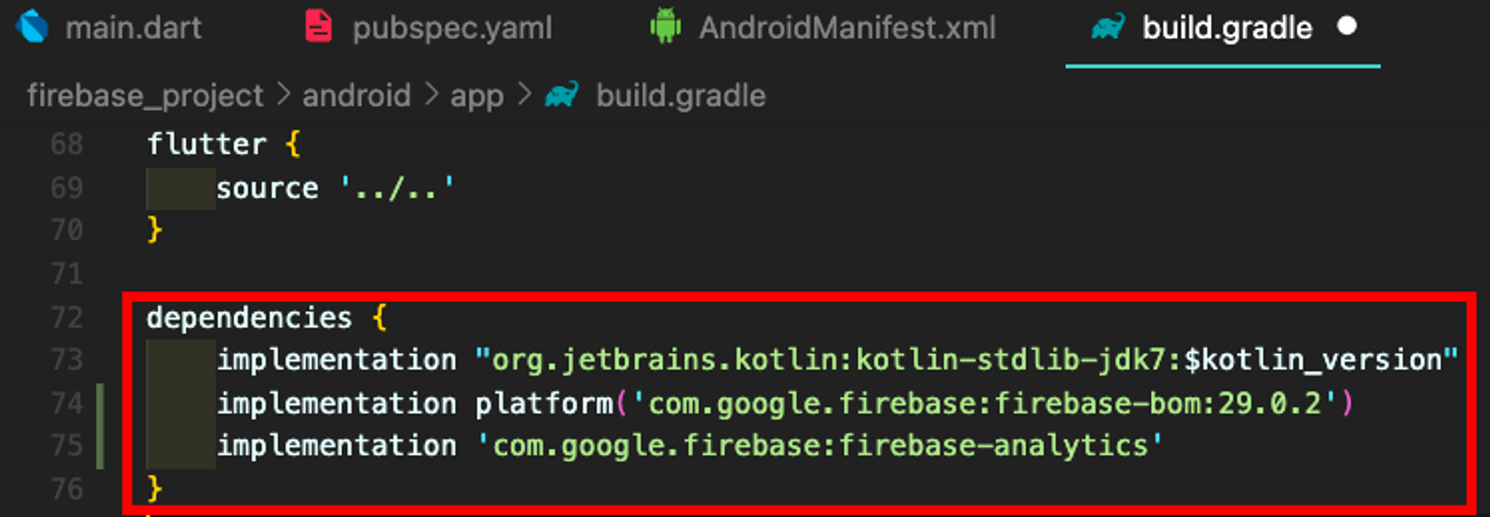
4. android > app > build.gradle에 들어가셔서 다음처럼 구성합니다.
dependencies {
classpath 'com.android.tools.build:gradle:7.2.0'
classpath 'com.google.gms:google-services:4.3.10'
}
5. main.dart
5. fcm.dart 파일 생성
import 'package:firebase_messaging/firebase_messaging.dart';
import 'package:tester_share_app/widget/w.notification.dart';
class FcmManager {
static void requestPermission() {
//IOS Permission 대응
FirebaseMessaging.instance.requestPermission();
}
//FCM 초기화
static void initialize() async {
//FCM 토큰 가지고 오고 서버로 보내기
final token = await FirebaseMessaging.instance.getToken();
print('FCMtoken : $token');
//Forground
FirebaseMessaging.onMessage.listen((message) {
final title = message.notification?.title;
if (title == null) {
return;
}
FlutterLocalNotification.showNotification(
message.notification!.title, message.notification!.body);
});
//Background
FirebaseMessaging.onMessageOpenedApp.listen((message) {
final title = message.notification?.title;
if (title == null) {
return;
}
FlutterLocalNotification.showNotification(
message.data['title'], message.data['body']);
});
// Not running -> initial lanch
final firstMessage = await FirebaseMessaging.instance.getInitialMessage();
if (firstMessage == null) {
return;
}
FlutterLocalNotification.showNotification(
firstMessage.data['title'], firstMessage.data['body']);
}
}
5. fcm 초기화
앱이 시작될 때 main() 함수 안에 FcmManager.initialize() 함수를 배치하는 것이 가장 일반적인 방법입니다.
FcmManager.initialize()6. 파이어베이스 메시징 서비스에서 FCM을 보낼때
키값과 벨류값을 필수로 넣어야 FCM이 동작합니다.
추가옵션 -> 맞춤데이터
키
click_action값
FLUTTER_NOTIFICATION_CLICK
추가 질문사항이 있으시면 언제든지 문의 바랍니다.
반응형