반응형

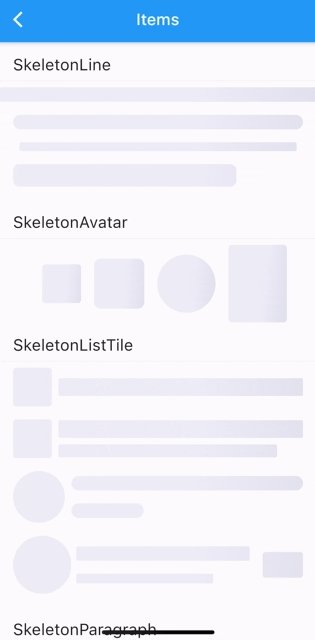
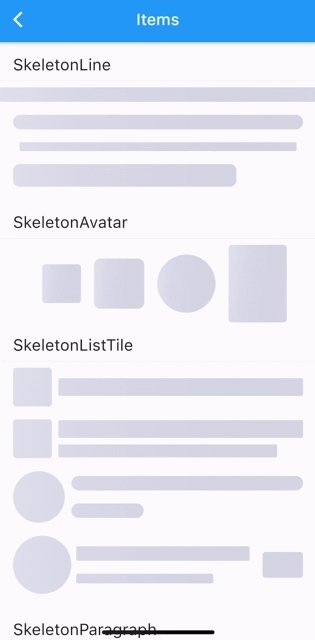
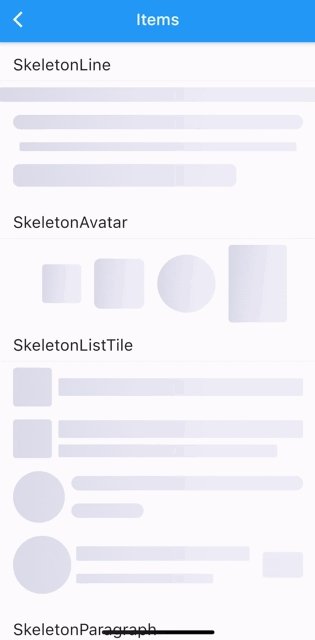
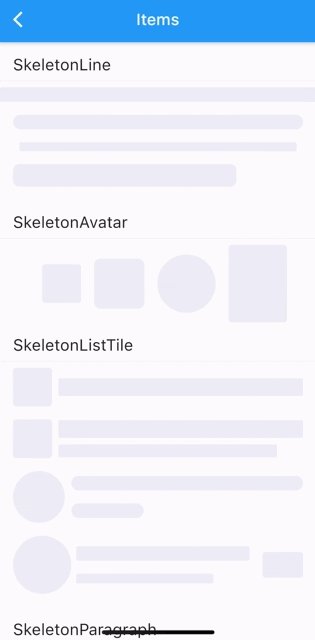
스켈레톤 로딩 애니메이션은 데이터가 로딩되는 동안 사용자에게 빈 상태를 시각적으로 표시해주는 유용한 방법입니다.
1. skeletons 패키지 설치
먼저 skeletons 패키지를 프로젝트에 추가해야 합니다. pubspec.yaml 파일에 다음과 같이 추가해 주세요
dependencies:
flutter:
sdk: flutter
skeletons: ^0.0.3그런 다음 터미널에서 flutter pub get 명령어를 실행하여 패키지를 다운로드합니다.
2. 기본 사용법
이제 skeletons 패키지를 사용하여 기본 스켈레톤 로딩 애니메이션을 구현해보겠습니다.
import 'package:flutter/material.dart';
import 'package:skeletons/skeletons.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Skeleton Loading Example'),
),
body: SkeletonListView(),
),
);
}
}
class SkeletonListView extends StatelessWidget {
@override
Widget build(BuildContext context) {
return ListView.builder(
itemCount: 10, // 원하는 리스트 아이템 수
itemBuilder: (context, index) {
return Padding(
padding: const EdgeInsets.all(8.0),
child: SkeletonItem(
child: Row(
children: [
SkeletonAvatar(
style: SkeletonAvatarStyle(
shape: BoxShape.circle,
width: 50,
height: 50,
),
),
SizedBox(width: 10),
Expanded(
child: SkeletonParagraph(
style: SkeletonParagraphStyle(
lines: 3,
spacing: 6,
lineStyle: SkeletonLineStyle(
randomLength: true,
height: 10,
borderRadius: BorderRadius.circular(8),
),
),
),
),
],
),
),
);
},
);
}
}3. skeletons 패키지의 주요 옵션들
SkeletonAvatar
- style: SkeletonAvatarStyle 클래스로 아바타의 스타일을 정의합니다.
- shape: 아바타의 모양을 지정합니다. BoxShape.circle 또는 BoxShape.rectangle을 사용할 수 있습니다.
- width와 height: 아바타의 크기를 설정합니다.
SkeletonParagraph
- style: SkeletonParagraphStyle 클래스로 패러그래프의 스타일을 정의합니다.
- lines: 스켈레톤 패러그래프의 줄 수를 설정합니다.
- spacing: 줄 간의 간격을 설정합니다.
- lineStyle: 각 줄의 스타일을 SkeletonLineStyle 클래스로 정의합니다.
- randomLength: 각 줄의 길이를 랜덤하게 설정할지 여부를 지정합니다.
- height: 줄의 높이를 설정합니다.
- borderRadius: 줄의 모서리 반경을 설정합니다.
4. 고급 사용법
복잡한 UI에서 스켈레톤을 적용할 수도 있습니다. 다음 예제에서는 카드 형식의 UI에 스켈레톤을 적용합니다.
class SkeletonCard extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Card(
margin: EdgeInsets.all(10),
child: Padding(
padding: EdgeInsets.all(10),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
SkeletonAvatar(
style: SkeletonAvatarStyle(
width: double.infinity,
height: 200,
borderRadius: BorderRadius.circular(8),
),
),
SizedBox(height: 10),
SkeletonParagraph(
style: SkeletonParagraphStyle(
lines: 2,
spacing: 6,
lineStyle: SkeletonLineStyle(
randomLength: true,
height: 10,
borderRadius: BorderRadius.circular(8),
),
),
),
SizedBox(height: 10),
SkeletonParagraph(
style: SkeletonParagraphStyle(
lines: 1,
spacing: 6,
lineStyle: SkeletonLineStyle(
randomLength: true,
height: 10,
borderRadius: BorderRadius.circular(8),
),
),
),
],
),
),
);
}
}결론
skeletons 패키지는 플러터 애플리케이션에서 로딩 스켈레톤 애니메이션을 쉽게 구현할 수 있게 도와줍니다. 다양한 스타일 옵션을 사용하여 원하는 형태의 스켈레톤을 만들 수 있습니다. 프로젝트에 맞게 스켈레톤 스타일을 조정하여 사용자 경험을 향상시켜 보세요.
Tester Share [테스터쉐어] - Google Play 앱
Tester Share로 Google Play 앱 등록을 단순화하세요.
play.google.com
나비일기장 [수발일기장] - Google Play 앱
수형자 수발가족및 수발인을 위한 일기장으로 수형생활시기에 따른 정보를 얻을 수 있습니다.
play.google.com
반응형
'Flutter > Flutter Programming' 카테고리의 다른 글
| 플러터에서 Pull to Refresh 구현하기: pull_to_refresh 패키지 사용 방법과 옵션 설명 (0) | 2024.07.09 |
|---|---|
| 플러터에서 네트워크 이미지 캐싱하기: Cached Network Image 패키지 사용 방법과 옵션 설명 (0) | 2024.07.09 |
| Flutter에서 Device_info 패키지 사용 방법과 옵션 (0) | 2024.07.07 |
| Flutter에서 Google Maps 패키지 활용하기: 초보자를 위한 완벽 가이드 (1) | 2024.07.07 |
| Flitter: Flutter와 유사한 문법으로 웹 데이터 시각화하는 새로운 라이브러리 소개 (0) | 2024.07.06 |



