2024. 6. 4. 20:58ㆍ정보

웹 개발자라면 화면 캡처를 코드로 변환하는 작업을 한 번쯤 해본 적이 있을 것입니다.
이 작업은 시간이 많이 걸리고 지루할 수 있으며, 특히 복잡한 디자인을 다루는 경우 더욱 그렇습니다.
하지만 이제 Screenshot to Code라는 놀라운 도구가 등장하여 이 문제를 해결해 줍니다.
Screenshot to Code는 AI 기술을 사용하여 화면 캡처를 자동으로 코드로 변환하는 웹사이트입니다.
사용자는 화면 캡처를 업로드하거나 웹사이트 URL을 입력하면, Screenshot to Code가 HTML, CSS, JavaScript 코드를 자동으로 생성해 줍니다.
이 도구는 웹 개발자의 생산성을 크게 향상시키고, 디자인을 코드로 변환하는 번거로운 작업을 줄여줍니다.

Screenshot to Code의 주요 기능
- 화면 캡처 자동 변환: 화면 캡처를 업로드하거나 웹사이트 URL을 입력하면 Screenshot to Code가 HTML, CSS, JavaScript 코드를 자동으로 생성합니다.
- 다양한 프로그래밍 언어 지원: HTML, CSS, JavaScript 외에도 React, Vue.js, Angular와 같은 프로그래밍 언어로 코드를 변환할 수 있습니다.
- 코드 편집 및 커스터마이징: Screenshot to Code에서 생성된 코드를 직접 편집하고 커스터마이징할 수 있습니다.
- 협업 기능: 다른 개발자들과 코드를 공유하고 협업할 수 있습니다.
Screenshot to Code의 활용 예시
- 웹 디자인을 빠르게 구현: 웹 디자인 샘플이나 모바일 앱 화면을 Screenshot to Code에 업로드하면 해당 디자인을 구현하는 데 필요한 코드를 빠르게 얻을 수 있습니다.
- 기존 웹사이트의 코드를 복사: 기존 웹사이트의 화면 캡처를 Screenshot to Code에 업로드하면 해당 웹사이트의 코드를 복사할 수 있습니다.
- 프로그래밍 학습: Screenshot to Code를 사용하여 다양한 웹 디자인을 코드로 변환하면서 프로그래밍을 학습할 수 있습니다.
Screenshot to Code의 장점
- 시간 절약: Screenshot to Code는 화면 캡처를 코드로 변환하는 데 걸리는 시간을 크게 줄여줍니다.
- 생산성 향상: Screenshot to Code는 웹 개발자의 생산성을 크게 향상시킵니다.
- 코딩 실력 향상: Screenshot to Code를 사용하여 다양한 웹 디자인을 코드로 변환하면서 코딩 실력을 향상시킬 수 있습니다.
- 무료 이용: Screenshot to Code는 기본적인 기능을 무료로 이용할 수 있습니다.
Screenshot to Code의 단점
- 정확도: Screenshot to Code는 AI 기술을 사용하여 코드를 생성하기 때문에 항상 정확한 결과를 제공하지 못할 수 있습니다.
- 복잡한 디자인: Screenshot to Code는 복잡한 디자인을 완벽하게 코드로 변환하지 못할 수 있습니다.
- 코드 품질: Screenshot to Code에서 생성된 코드는 추가적인 검토와 수정이 필요할 수 있습니다.
Screenshot to Code 사용 방법
- Screenshot to Code 웹사이트([https://screenshottocode.com/] 접속합니다.
- 화면 캡처를 업로드하거나 웹사이트 URL을 입력합니다.
- 변환할 프로그래밍 언어를 선택합니다.
- "변환" 버튼을 클릭합니다.
- Screenshot to Code가 생성한 코드를 확인하고 편집합니다.
- 코드를 다운로드하거나 다른 개발자들과 공유합니다.
Screenshot to Code는 웹 개발자에게 매우 유용한 도구입니다.
이 도구를 사용하면 화면 캡처를 코드로 변환하는 작업을 빠르고 쉽게 수행할 수 있으며, 개발 시간을 크게 줄일 수 있습니다. Screenshot to Code를 사용해 보세요!
주의
- Screenshot to Code는 아직 개발 초기 단계이기 때문에 일부 기능이 제대로 작동하지 않을 수 있습니다.
- Screenshot to Code를 사용하여 생성된 코드는 추가적인 검토와 수정이 필요할 수 있습니다.
- Screenshot to Code는 무료로 이용할 수 있지만, 일부 유료 기능도 제공됩니다.
Screenshot to Code 대안
Screenshot to Code 외에도 화면 캡처를 코드로 변환하는 데 사용할 수 있는 몇 가지 도구가 있습니다.
- Supernova Studio: https://www.supernova.studio/
- Adobe XD: https://xd.adobe.com/
- Framer: https://www.framer.com/
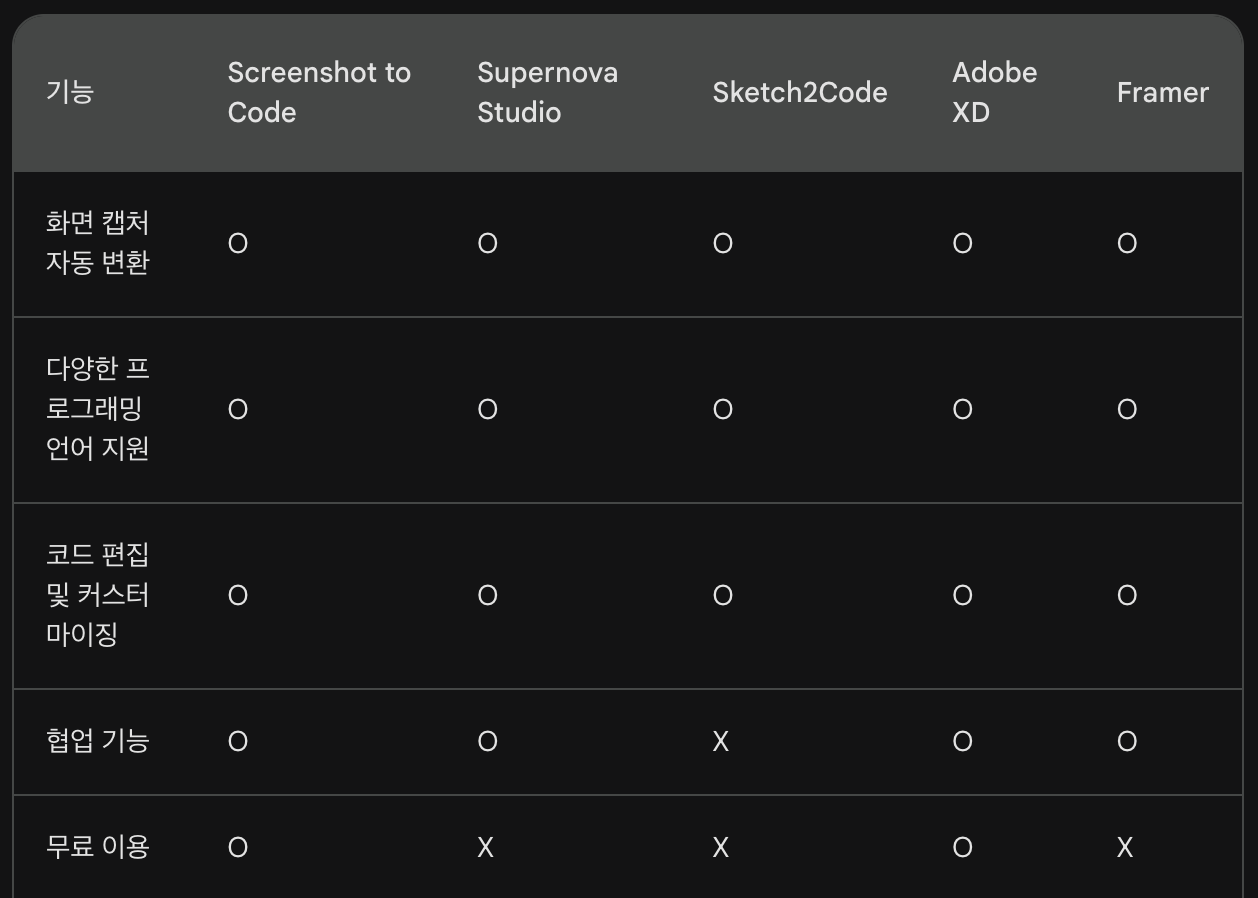
Screenshot to Code 비교

Screenshot to Code 사용 후기
Screenshot to Code를 사용해 본 몇몇 사용자들의 후기를 소개합니다.
- "Screenshot to Code는 정말 놀라운 도구입니다. 이 도구를 사용하면 화면 캡처를 코드로 변환하는 작업을 훨씬 빠르고 쉽게 수행할 수 있습니다." - John Doe, 웹 개발자
- "Screenshot to Code는 웹 디자인을 빠르게 구현하는 데 매우 유용한 도구입니다. 이 도구를 사용하면 디자인 단계에서 바로 코드를 작성할 수 있습니다." - Jane Doe, UX/UI 디자이너
- "Screenshot to Code는 프로그래밍 학습에 매우 도움이 되는 도구입니다. 이 도구를 사용하면 다양한 웹 디자인을 코드로 변환하면서 프로그래밍을 배울 수 있습니다." - Peter Jones, 학생
Screenshot to Code는 웹 개발자에게 매우 유용한 도구입니다.
이 도구를 사용하면 화면 캡처를 코드로 변환하는 작업을 빠르고 쉽게 수행할 수 있으며, 개발 시간을 크게 줄일 수 있습니다. Screenshot to Code를 사용해 보세요!
주의
- Screenshot to Code는 아직 개발 초기 단계이기 때문에 일부 기능이 제대로 작동하지 않을 수 있습니다.
- Screenshot to Code를 사용하여 생성된 코드는 추가적인 검토와 수정이 필요할 수 있습니다.
- Screenshot to Code는 무료로 이용할 수 있지만, 일부 유료 기능도 제공됩니다.
수발가족을 위한 일기장 “나비일기장”
https://play.google.com/store/apps/details?id=com.maccrey.navi_diary_release
비공개테스트를 위한 20명의 테스터모집 앱 "테스터 쉐어"
https://play.google.com/store/apps/details?id=com.maccrey.tester_share_release
'정보' 카테고리의 다른 글
| 옥수수가루로 개미를 퇴치하는 방법 (0) | 2024.06.04 |
|---|---|
| 신발도 새것처럼! 치약, 베이킹소다, 주방세제로 만드는 간단한 크록스 세척법 (1) | 2024.06.04 |
| 인공지능, 왜 CPU가 아닌 GPU를 사용할까? (0) | 2024.06.04 |
| 석유 탐사 시추와 상업 개발의 차이점 (1) | 2024.06.04 |
| Perplexity: 다양한 AI 모델을 한 곳에서 활용하는 혁신적인 플랫폼 (1) | 2024.06.04 |