App ICON 변경
2024. 6. 3. 15:38ㆍFlutter/Flutter Programming
반응형
앱 아이콘을 변경하는 방법은 사용하는 개발 환경에 따라 다릅니다.
여기에서는 안드로이드와 iOS 앱에서 아이콘을 변경하는 방법을 설명하겠습니다.
안드로이드 앱 아이콘 변경 방법
안드로이드 스튜디오를 사용하여 안드로이드 앱의 아이콘을 변경하는 절차는 다음과 같습니다:
- 아이콘 이미지 준비:
- 아이콘 이미지를 준비합니다 ( 1024 X 1024 )
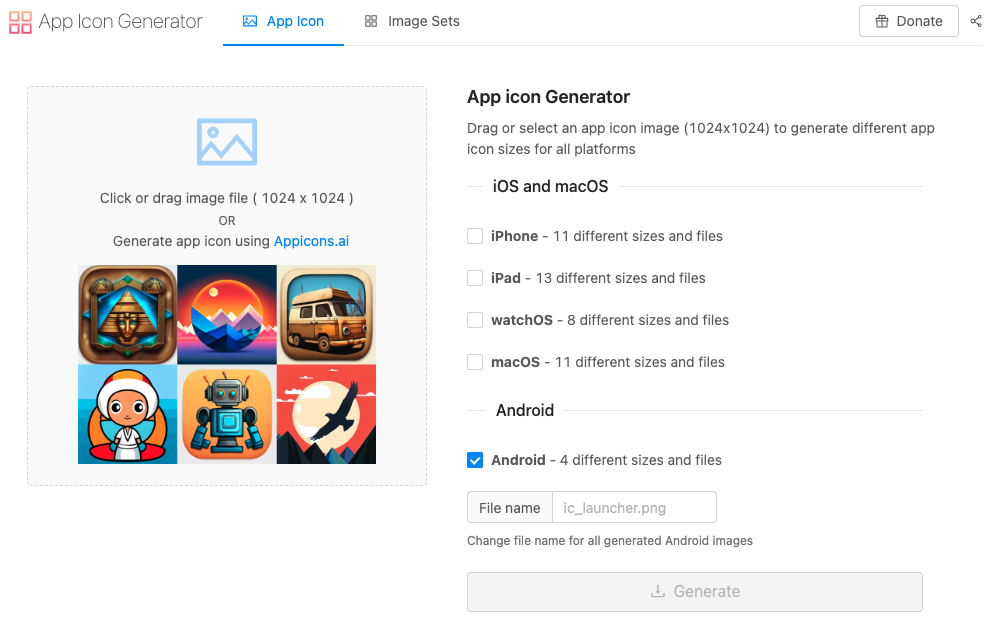
- https://www.appicon.co/ 에 접속합니다.
- 필요한 아이콘을 사이즈를 선택하고 이미지를 업로드합니다.

-
- 적절한 해상도의 아이콘 이미지를 준비합니다. 안드로이드 앱 아이콘은 다양한 크기로 필요합니다 (mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi).
- 보통 48x48, 72x72, 96x96, 144x144, 192x192 픽셀 크기의 이미지를 준비합니다.
- "Generate"버튼을 눌러 zip파일을 다운받습니다.
- 이미지 파일 추가:
- 플러터 앱 root 디렉토리에서 android/app/src/main/res 폴더를 확인해보면 아래와 같은 구조를 볼수있습니다.
- 다운로드받은 zip파일의 압축을 풀어 이미지 파일들을 res/mipmap 폴더 아래의 각 해상도 폴더 (mipmap-mdpi, mipmap-hdpi 등) 에 추가합니다.
iOS 앱 아이콘 변경 방법
iOS 앱 아이콘을 변경하는 절차는 Xcode를 사용하여 다음과 같이 진행합니다:
- 아이콘 이미지 준비:
- 다양한 크기의 아이콘 이미지를 준비합니다 (29x29, 40x40, 60x60, 76x76, 83.5x83.5, 1024x1024 등).
- 이미지 파일 추가:
- Xcode 프로젝트의 Assets.xcassets 폴더 안에 AppIcon.appiconset 폴더를 찾아 엽니다.
- 각 크기에 맞는 이미지 파일을 드래그하여 추가합니다.
- AppIcon 설정:
- 프로젝트 설정 (Project Navigator에서 프로젝트 이름 클릭)에서 General 탭으로 이동합니다.
- App Icons and Launch Images 섹션에서 App Icons Source가 AppIcon으로 설정되어 있는지 확인합니다.
주의사항
- 아이콘 이미지는 투명한 배경이 없도록 하고, 적절한 해상도를 유지해야 합니다.
- 변경 후 프로젝트를 빌드하여 시뮬레이터나 실제 기기에서 아이콘이 제대로 반영되었는지 확인합니다.
위의 절차를 따라 안드로이드 및 iOS 앱의 아이콘을 변경할 수 있습니다. 각 플랫폼의 가이드라인을 따르는 것이 중요하며, 이를 통해 앱의 시각적 품질을 유지할 수 있습니다.
수발가족을 위한 일기장 “나비일기장”
https://play.google.com/store/apps/details?id=com.maccrey.navi_diary_release
비공개테스트를 위한 20명의 테스터모집 앱 "테스터 쉐어"
https://play.google.com/store/apps/details?id=com.maccrey.tester_share_release
반응형
'Flutter > Flutter Programming' 카테고리의 다른 글
| 현재 위치를 한국어로 표현하기: OpenWeatherMap API 활용 (0) | 2024.06.03 |
|---|---|
| 안드로이드 배포방법 (0) | 2024.06.03 |
| 플러터에서 로그인 여부에 따라 페이지 라우팅하기 (0) | 2024.05.31 |
| 구글콘솔에서 "이 App Bundle 아티팩트 유형은 네이티브 코드를 포함하며 아직 디버그 기호가 업로드되지 않았습니다. 비정상 종료 및 ANR을 더 쉽게 분석하고 디버그할 수 있도록 기호 파일을 업로드하는 것이 좋습니다" 해결방법 (0) | 2024.05.30 |
| 플러터 에러 "Cannot run with sound null safety, because the following dependencies" (0) | 2024.05.30 |