1. Key의 이해

Key는 위젯에 고유한 식별자를 제공하는 객체입니다.
이 식별자는 위젯을 다른 위젯과 구별하고, 위젯 상태를 유지하고, 애니메이션을 제어하는 데 사용됩니다.
Key는 또한 위젯 테스트 작성 및 앱 성능 최적화에도 도움이 될 수 있습니다.
2. Key 종류
Flutter에는 다음과 같은 세 가지 기본 Key 유형이 있습니다.
1. GlobalKey
- 앱 전체에서 고유한 식별자를 제공합니다.
- 위젯을 앱의 다른 영역에서 쉽게 액세스하고 제어하는 데 사용됩니다.
- Scaffold, SnackBar, Drawer와 같은 위젯에 유용합니다.
GlobalKey<ScaffoldState> _scaffoldKey = GlobalKey<ScaffoldState>();
Scaffold(
key: _scaffoldKey,
// ...
);
// 다른 곳에서 Scaffold 위젯에 액세스
_scaffoldKey.currentState.showSnackBar(SnackBar(
content: Text('Hello!'),
));
2. AutoKey
- 위젯 트리 내에서 자동으로 생성되는 고유한 식별자를 제공합니다.
- 위젯을 명시적으로 Key를 설정하지 않고도 식별해야 하는 경우에 유용합니다.
- 리스트 항목, GridView 타일과 같은 반복되는 위젯에 유용합니다.
ListView.builder(
itemCount: 10,
itemBuilder: (context, index) {
return ListTile(
key: AutoKey(value: index), // AutoKey 사용
title: Text('Item $index'),
);
},
);
3. ValueKey
- 특정 값을 기반으로 식별자를 제공합니다.
- 위젯을 동일한 값을 가진 다른 위젯과 구별해야 하는 경우에 유용합니다.
- 여러 위젯을 동적으로 생성하고 관리해야 하는 경우에 유용합니다.
class TodoItem {
final String id;
final String title;
TodoItem({required this.id, required this.title});
}
List<TodoItem> _todos = [
TodoItem(id: '1', title: 'Buy groceries'),
TodoItem(id: '2', title: 'Finish homework'),
];
ListView.builder(
itemCount: _todos.length,
itemBuilder: (context, index) {
final todo = _todos[index];
return ListTile(
key: ValueKey(todo.id), // ValueKey 사용
title: Text(todo.title),
);
},
);
3. Key 사용 사례
Key는 다음과 같은 다양한 상황에 사용할 수 있습니다
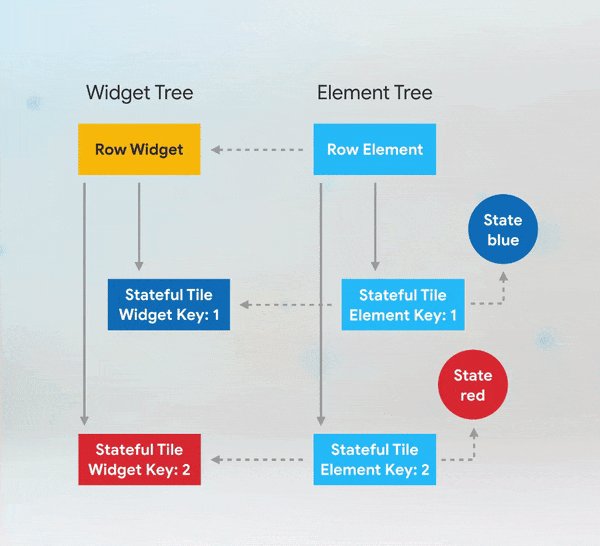
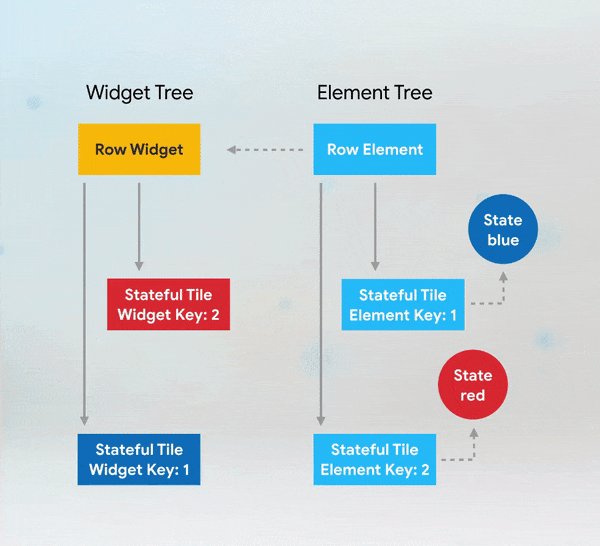
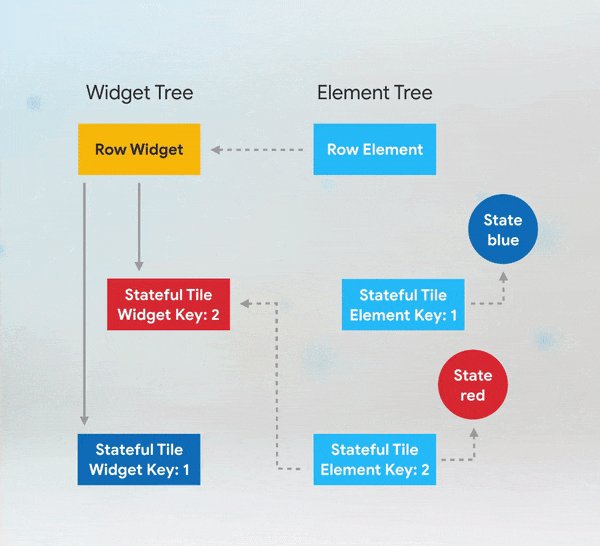
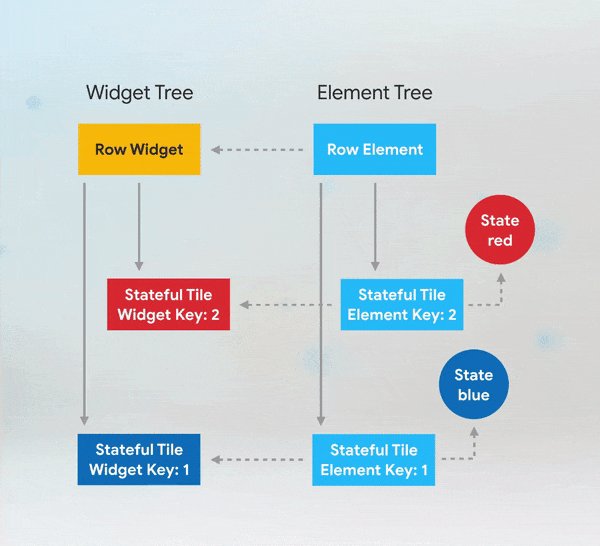
1. 위젯 상태 유지
Key를 사용하여 위젯 상태를 유지할 수 있습니다.
Key는 위젯 인스턴스가 변경되더라도 동일한 상태를 유지하도록 보장합니다.
예를 들어, 탭이나 입력 필드와 같은 위젯의 상태를 유지하는 데 사용할 수 있습니다.
2. 애니메이션 제어
Key를 사용하여 애니메이션을 제어할 수 있습니다.
Key는 애니메이션이 올바른 위젯과 연결되도록 보장합니다.
예를 들어, Hero 애니메이션이나 AnimatedContainer 애니메이션을 제어하는 데 사용할 수 있습니다.
3. 위젯 테스트
Key를 사용하여 위젯 테스트를 작성할 수 있습니다.
Key는 테스트 코드에서 위젯을 쉽게 식별하는 데 도움이 됩니다.
Key를 사용하면 특정 위젯을 찾고 상호 작용하는 테스트를 작성할 수 있습니다.
4. 성능 최적화
Key를 사용하여 앱 성능을 최적화할 수 있습니다.
Key는 위젯 재사용을 줄이고 불필요한 렌더링을 방지하는 데 도움이 될 수 있습니다.
Key를 사용하면 동일한 위젯 인스턴스를 여러 번 사용할 수 있으므로 성능이 향상될 수 있습니다.
예를 들어, ListView 또는 GridView에서 아이템을 렌더링할 때 Key를 사용하여 각 아이템을 식별할 수 있습니다.
Key를 사용하면 아이템이 화면에서 사라지고 다시 나타날 때도 동일한 위젯 인스턴스를 재사용할 수 있습니다.
5. 주의 사항
Key를 사용할 때 다음 사항을 명심해야 합니다.
- Key는 고유해야 합니다
앱 전체에서 동일한 Key를 사용하면 예상치 못한 동작이 발생할 수 있습니다.
Key는 위젯을 식별하는 데 사용되므로, 동일한 Key를 가진 두 개의 위젯이 있으면 혼란이 발생할 수 있습니다.
- Key는 변경해서는 안 됩니다
Key를 변경하면 위젯 상태가 손실될 수 있습니다.
Key는 위젯 인스턴스와 연결되어 있으므로, Key를 변경하면 위젯 상태에 액세스하거나 업데이트하는 데 문제가 발생할 수 있습니다.
- Key는 직렬화 가능해야 합니다
Key를 다른 프로세스로 전송하거나 저장하려면 직렬화 가능해야 합니다.
Key는 데이터 구조로 저장되므로, 직렬화할 수 없으면 다른 프로세스에서 사용할 수 없습니다.
4. 맺음말
Flutter에서 Key는 강력한 도구이지만, 올바르게 사용해야 합니다.
이 블로그 게시글에서는 Flutter에서 Key를 사용하는 방법에 대한 심층적인 내용을 다루었습니다.
Key를 효과적으로 사용하면 앱의 성능, 유지 관리성 및 테스트 가능성을 향상시킬 수 있습니다.
이 게시글이 도움이 되었기를 바랍니다. Key 사용에 대한 질문이나 의견이 있으면 언제든지 남겨주세요.
비공개테스트를 위한 20명의 테스터모집 앱 "테스터 쉐어"
https://play.google.com/store/apps/details?id=com.maccrey.tester_share_release
'Flutter > Flutter Programming' 카테고리의 다른 글
| 플러터에서 상태 관리: 앱 개발의 핵심 (0) | 2024.06.07 |
|---|---|
| 플러터에서 Static키워드 : 효율적인 코드 관리와 빌드 속도 향상 (0) | 2024.06.07 |
| 플러터에서 TextField 사용하기: 심층 가이드 (0) | 2024.06.06 |
| 플러터에서 텍스트 필드 사용하기: 심층 가이드 (0) | 2024.06.06 |
| 플러터 minsdkVersion 에러 해결 방법 (0) | 2024.06.05 |



