플러터에서 SliverList는 큰 목록을 효율적으로 표시하는 데 사용되는 강력한 위젯입니다.
ListView와 달리 SliverList는 스크롤 성능을 최적화하기 위해 'sliver'라는 위젯 구조를 사용합니다.
이 블로그에서는 SliverList의 기본 사용법부터 다양한 옵션과 속성, 그리고 실제 개발에 활용할 수 있는 실용적인 예제까지 심층적으로 알아봅니다.
1. SliverList 기본 사용법
SliverList를 사용하려면 다음과 같은 형식으로 위젯을 생성해야 합니다.
SliverList(
delegate: SliverChildListDelegate(
children: [
// 각 항목을 위젯으로 만들어 추가하는 리스트
Widget1(),
Widget2(),
// ...
],
),
)
- delegate: SliverList에 표시할 위젯들을 정의하는 객체입니다. 일반적으로 SliverChildListDelegate 또는 SliverChildBuilderDelegate를 사용합니다.
- SliverChildListDelegate: 이미 생성된 위젯 리스트를 사용할 때 사용합니다.
- SliverChildBuilderDelegate: 동적으로 위젯을 생성할 때 사용합니다.
- children: SliverChildListDelegate를 사용할 때, 목록에 표시할 위젯들을 리스트로 직접 전달합니다.
예를 들어, 다음 코드는 'Item 0', 'Item 1', ..., 'Item 9' 텍스트 위젯을 포함하는 SliverList를 만듭니다.
SliverList(
delegate: SliverChildListDelegate(
children: [
Text('Item 0'),
Text('Item 1'),
// ...
Text('Item 9'),
],
),
)
2. SliverList 옵션
SliverList에는 다양한 옵션들이 제공됩니다. 대표적인 옵션들과 간단한 설명은 다음과 같습니다.
- scrollDirection: 목록의 스크롤 방향을 설정합니다. 기본값은 Axis.vertical이며, Axis.horizontal 로 설정하면 가로 방향으로 스크롤되는 목록을 만들 수 있습니다.
- physics: 목록의 스크롤 방식을 설정합니다. 기본값은 AlwaysScrollableScrollPhysics이며, BouncingScrollPhysics 를 설정하면 목록 끝에서 반동 효과를 적용할 수 있습니다.
- addAutomaticKeepAlive: 스크롤 범위 밖에 있는 항목도 메모리에 유지할지 여부를 설정합니다. 기본값은 false이며, true 로 설정하면 스크롤 범위 밖에 있는 항목도 다시 표시될 때까지 메모리에 유지됩니다.
- cacheExtent: 스크롤 범위 밖에 있는 항목을 얼마나 미리 로드할지 설정합니다. 이 값을 높일수록 스크롤 성능이 향상될 수 있지만, 메모리 사용량도 증가합니다.
- padding: 목록의 패딩을 설정합니다.
- headerSliver: 목록 헤더를 추가할 때 사용합니다.
- footerSliver: 목록 푸터를 추가할 때 사용합니다.
3. 실제 개발 예제
다음은 실제 개발에서 활용할 수 있는 SliverList 사용 예제입니다.
1. 기본 데이터 목록 만들기
SliverList(
delegate: SliverChildListDelegate(
children: 데이터리스트.map((item) => Text(item)).toList(),
),
)
위 코드는 데이터리스트라는 리스트에 저장된 데이터를 기반으로 SliverList를 만듭니다. map 함수를 사용하여 각 데이터 항목을 Text 위젯으로 변환하고, toList 함수를 사용하여 리스트 형태로 변환합니다.
2. 동적으로 위젯 생성하기
SliverList(
delegate: SliverChildBuilderDelegate(
(context, index) {
// 데이터 리스트에서 현재 인덱스에 해당하는 데이터를 가져옴
final item = 데이터리스트[index];
// 각 항목에 대한 위젯을 동적으로 생성하여 반환
return ListTile(
leading: Icon(Icons.person),
title: Text(item.name),
subtitle: Text(item.email),
);
},
childCount: 데이터리스트.length, // 데이터 리스트의 길이를 childCount에 설정
),
)
설명
- 위 코드는 데이터리스트라는 리스트에 저장된 데이터를 기반으로 SliverList를 만듭니다.
- SliverChildBuilderDelegate를 사용하여 각 항목을 어떻게 만들지 정의하는 함수를 전달합니다.
- (context, index) 매개변수를 통해 현재 빌드되는 항목의 컨텍스트와 인덱스를 받습니다.
- 데이터리스트[index] 를 사용하여 현재 인덱스에 해당하는 데이터를 가져옵니다.
- ListTile 위젯을 사용하여 각 항목을 카드 형태로 표시합니다.
- leading 속성에는 아이콘을, title 속성에는 이름을, subtitle 속성에는 이메일을 표시합니다.
- childCount 속성에는 데이터 리스트의 길이를 설정합니다. 이는 SliverList가 만들어야 할 항목의 개수를 결정하는 데 사용됩니다.
주의 사항
- SliverChildBuilderDelegate를 사용할 때는 반드시 childCount 속성을 설정해야 합니다.
- SliverChildBuilderDelegate의 함수는 각 항목을 위한 위젯을 새롭게 생성해야 합니다. 기존 위젯을 재사용하려면 SliverChildListDelegate를 사용해야 합니다.
3. 'SliverAppBar' 와 함께 사용하기
SliverList를 CustomScrollView 와 함께 사용하여 'SliverAppBar' 와 연동된 목록을 만들 수 있습니다.
예시
CustomScrollView(
slivers: [
SliverAppBar(
title: Text('SliverList 예제'),
),
SliverList(
delegate: SliverChildBuilderDelegate(
(context, index) {
final item = 데이터리스트[index];
return ListTile(
// ... (ListTile 구성)
);
},
childCount: 데이터리스트.length,
),
),
],
)
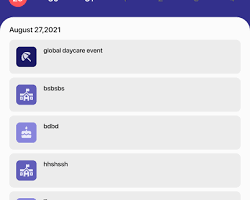
결과
위 코드는 'SliverAppBar' 와 SliverList를 사용하여 다음과 같은 화면을 만들 것입니다.

4. 'SliverFixedExtentList' 사용하기
모든 항목의 높이가 일정한 경우 SliverFixedExtentList 를 사용하면 성능을 향상시킬 수 있습니다.
예시
SliverFixedExtentList(
delegate: SliverChildListDelegate(
children: 데이터리스트.map((item) => Container(
height: 100,
child: Text(item),
)).toList(),
),
itemExtent: 100, // 모든 항목의 높이
)
5. 'SliverGrid' 사용하기
그리드 형태의 목록을 만들려면 SliverGrid 를 사용할 수 있습니다.
예시
SliverGrid(
delegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2, // 가로 방향 항목 개수
mainAxisExtent: 200, // 각 항목의 높이
),
children: 데이터리스트.map((item) => Container(
child: Text(item),
)).toList(),
)
결과
위 코드는 두 개의 열로 구성된 그리드 형태의 목록을 만들 것입니다.
4. 더 알아보기
플러터 SliverList는 다양한 옵션과 속성을 제공하며, 상황에 맞게 활용하면 더욱 효율적이고 유연한 목록을 만들 수 있습니다.
- 'CustomScrollView' 와 함께 사용하기: 더욱 복잡하고 유연한 스크롤 동작을 구현할 때 사용합니다. SliverList, SliverAppBar, SliverGrid 등을 함께 사용하거나, 직접 커스텀 위젯을 만들 수도 있습니다.
- 기타 옵션: cacheExtent, padding, controller 등 다양한 옵션을 사용하여 SliverList를 더욱 효율적으로 사용할 수 있습니다.
플러터 공식 문서에서 SliverList에 대한 자세한 정보를 확인할 수 있습니다: https://api.flutter.dev/flutter/widgets/SliverList/SliverList.html
5. 마무리
플러터 SliverList는 큰 목록을 효율적으로 표시하는 데 강력한 도구입니다.
ListView보다 성능이 우수하고, 다양한 상황에 유연하게 적용할 수 있습니다.
이 블로그에서 다룬 내용을 잘 이해하고, 실제 개발에 적용해 본다면 플러터에서 더욱 효과적이고 유용한 목록을 만들 수 있을 것입니다.
수발가족을 위한 일기장 “나비일기장”
https://play.google.com/store/apps/details?id=com.maccrey.navi_diary_release
구글플레이 앱 배포의 시작! 비공개테스트 20명의 테스터모집을 위한 앱 "테스터 쉐어"
https://play.google.com/store/apps/details?id=com.maccrey.tester_share_release
Tester Share [테스터쉐어] - Google Play 앱
Tester Share로 Google Play 앱 등록을 단순화하세요.
play.google.com
카카오톡 오픈 채팅방

https://open.kakao.com/o/gsS8Jbzg
'Flutter > Flutter Programming' 카테고리의 다른 글
| 플러터에서 CustomScrollView 사용법과 옵션 가이드 (0) | 2024.06.17 |
|---|---|
| 플러터에서 GridView 사용법과 옵션 가이드 (0) | 2024.06.17 |
| 플러터에서 ListView.builder 사용법과 옵션 가이드 (1) | 2024.06.17 |
| 플러터에서 ListView 사용법과 옵션 가이드 (0) | 2024.06.17 |
| 플러터에서 ListView.separated 사용법과 옵션 가이드 (1) | 2024.06.17 |



